Blog
Solving the Problem of Dynamic Fields in CRFs
Jun 17, 2021 | Natalie Townsend
Jun 17, 2021 | Natalie Townsend
The use of hide/show logic in EDC systems is not a new concept. However, traditional EDC solutions deliver this hide/show logic in ways that pose challenges to the site and consequently impact data quality. Often, the case report form (CRF) must be saved before the dynamic fields are displayed or hidden. However saving a form typically signals that a form is complete. Sites believe they have entered the necessary data, but then get an alert from the CRA or data manager that data is missing, due to the addition of new fields.
Another challenge occurs when sites make edits to data within dynamic fields. Consider the following example:
- A site records that the subject is female.
- The childbearing potential question is displayed and the site records yes.
- The site subsequently records negative pregnancy test information.
During SDV, the CRA identifies that the subject is male and the site has made a transcription error, perhaps the wrong patient data is in the wrong patient record. If the site updates gender to male, the previously populated fields may become hidden, leading to inconsistent data i.e. a male subject with hidden responses to the child bearing/pregnancy test questions. Study builders then have two options:
- Write more query rules to prevent discrepant data residing in the database that is hidden from view. Writing and testing these additional rules is time consuming; you must test the rule logic and ensure the query message reflects the requirements of the protocol.
- Forgo using show/hide functionality, thus creating a less optimal data entry experience for the site. This also requires building query rules to highlight illogical data.
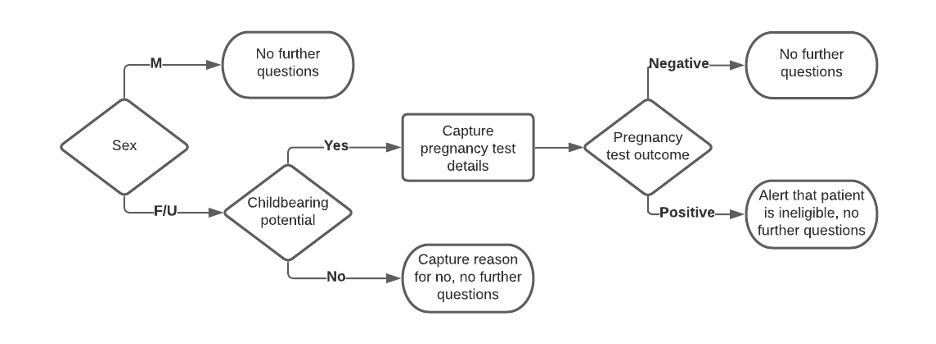
Figure 1: Example of hide/show workflow for childbearing potential data collection

Vault EDC: Progressive Display
The best way to simplify data management is to avoid the need for queries in the first place. The progressive display feature in Vault EDC avoids the need for surplus queries on conflicting data and addresses the above mentioned problems.
Field dynamics provide sites with an optimal data entry experience as only relevant fields are available to complete. Controlling fields are evaluated individually, after the site enters data and moves to the next field. Dependent fields are displayed automatically, so there is no need to save the form first. Using Not Applicable/blank fields is avoided. If sites modify a response, such as in the patient gender example, they receive a warning that related fields will be reset to blank. Voiding the dependent fields eliminates the challenge of conflicting hidden data and avoids the need to write query rules for all the possible illogical data scenarios. All of these actions are captured and fully traceable within the audit trail.
Hide/show is a property set during the configuration of a CRF. The relationship between fields and the relevant responses that trigger hide/show is established in a few simple mouse clicks. Vault EDC generates the rule in the background.
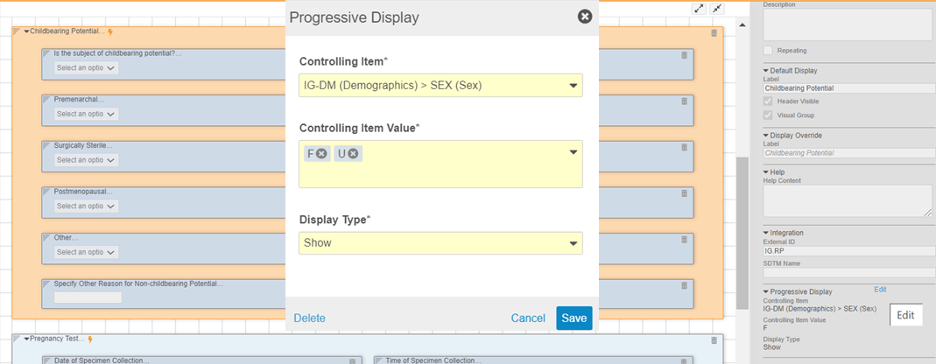
Figure 2: Configuring progressive display in Vault Studio

Innovation in Vault EDC
Progressive display is just one example of how Veeva continues to invest in delivering better study build tools. Veeva’s Agile Design approach has led to sponsors shaving weeks off study build times. We focus on reducing the number of rules that need to be written manually, and replace them with a configuration driven approach.